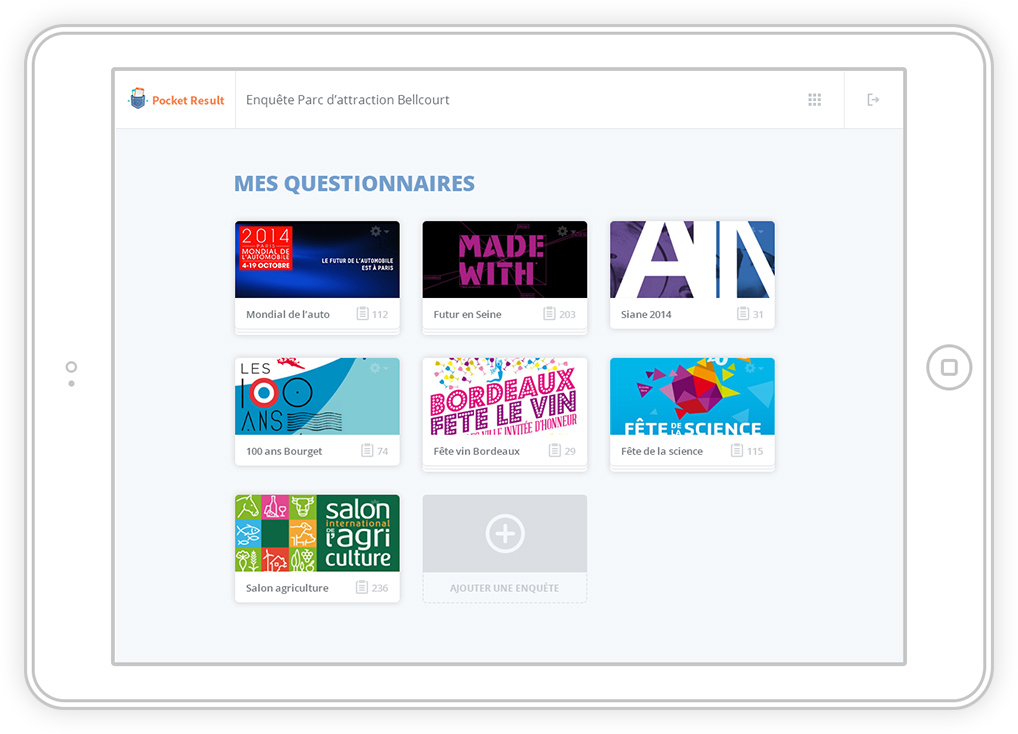
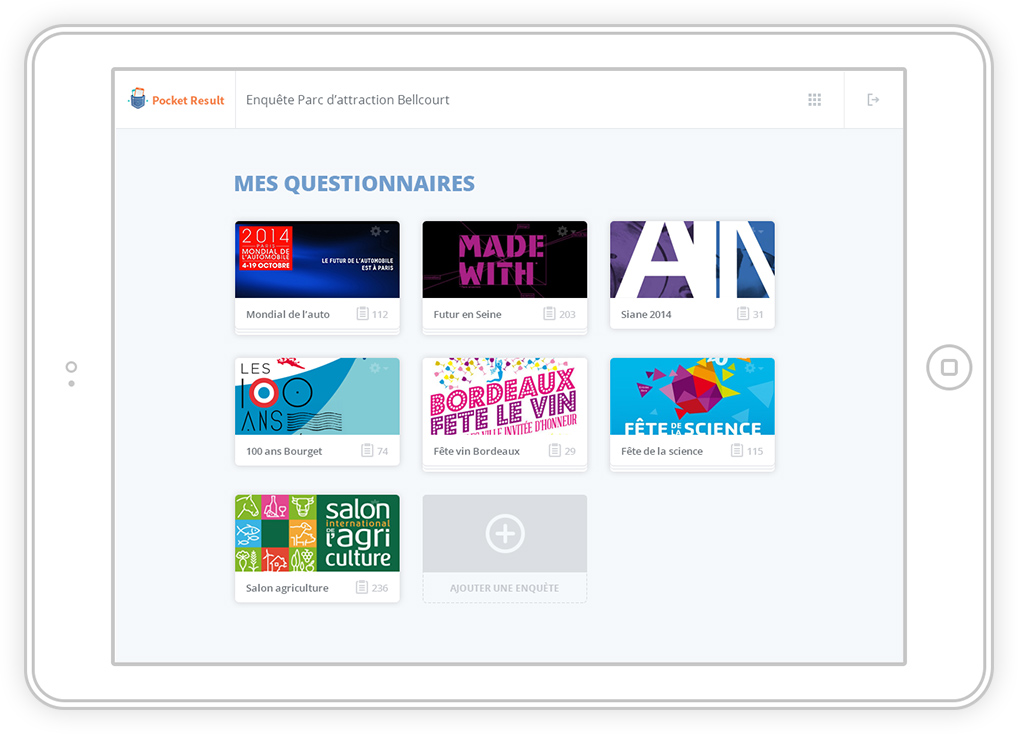
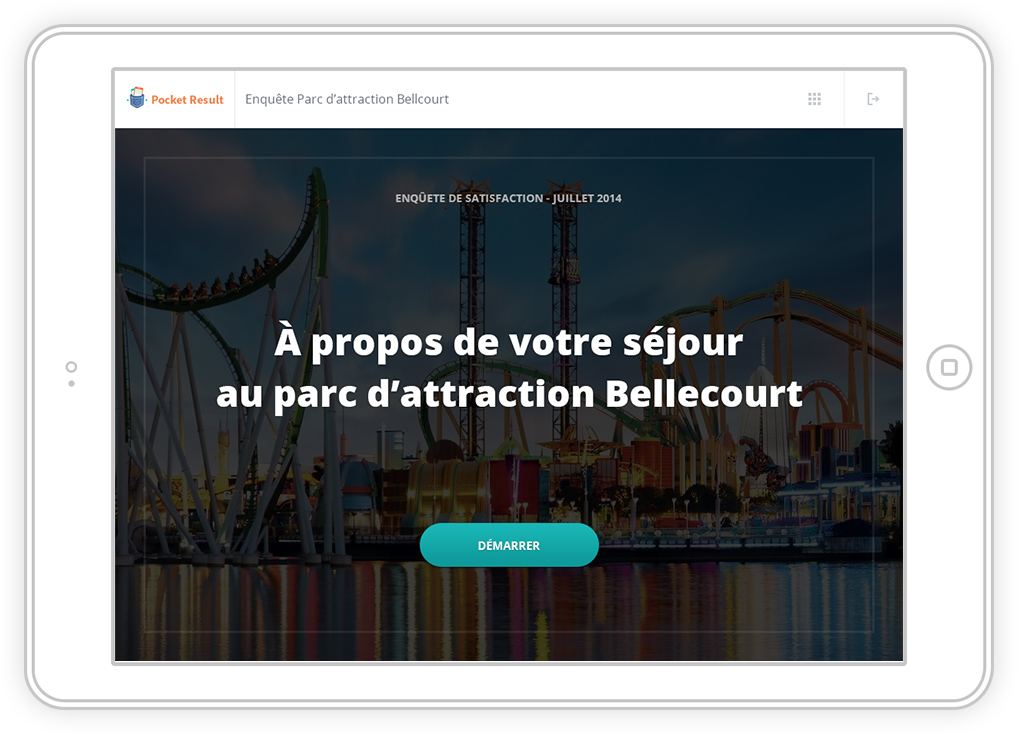
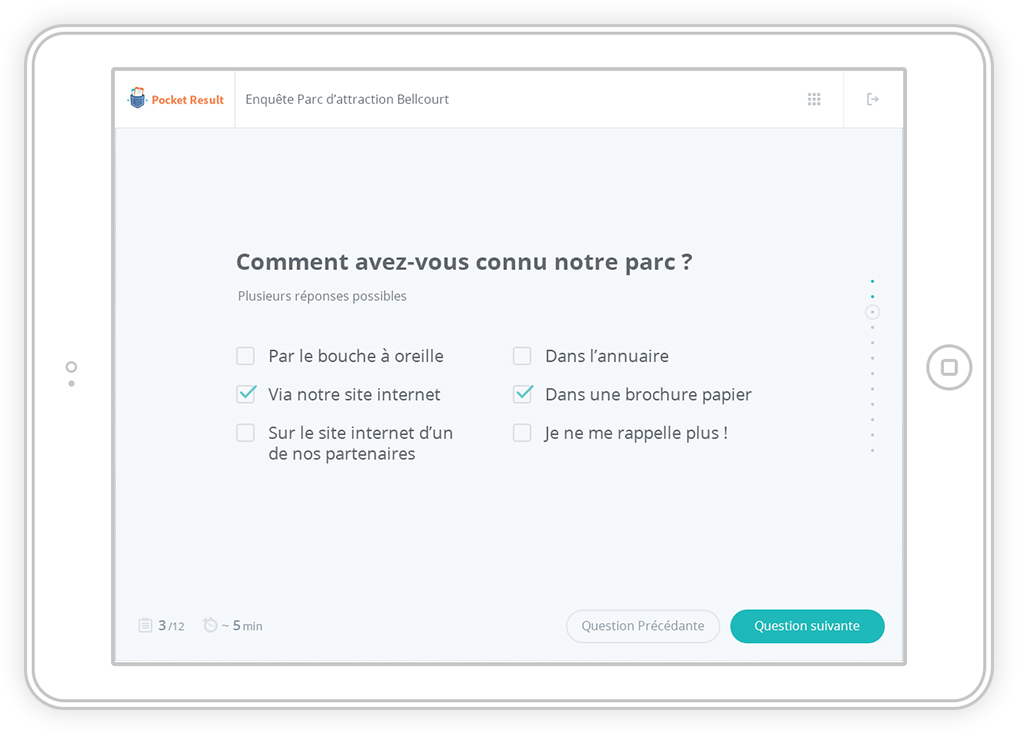
When they've approached me, Pocket Result was a tiny startup who wanted to create a powerful tool to help marketing services to adjust their retail performance measure, customer relationship management, and business strategy. They've already had a first version of the web app and few early adopters, but they need a designer to create a solid identity to the product and help them to design core features for the app.
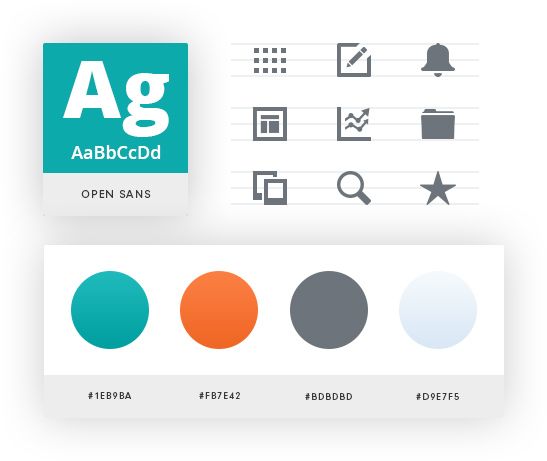
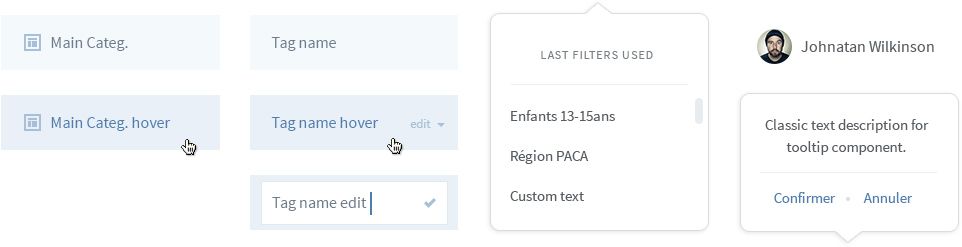
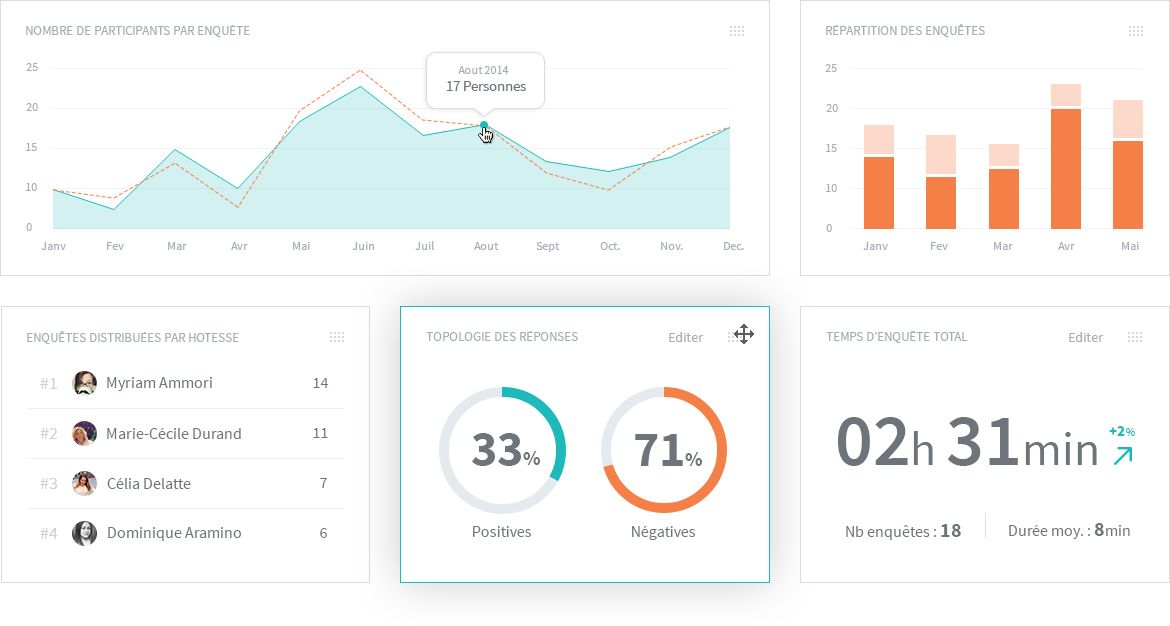
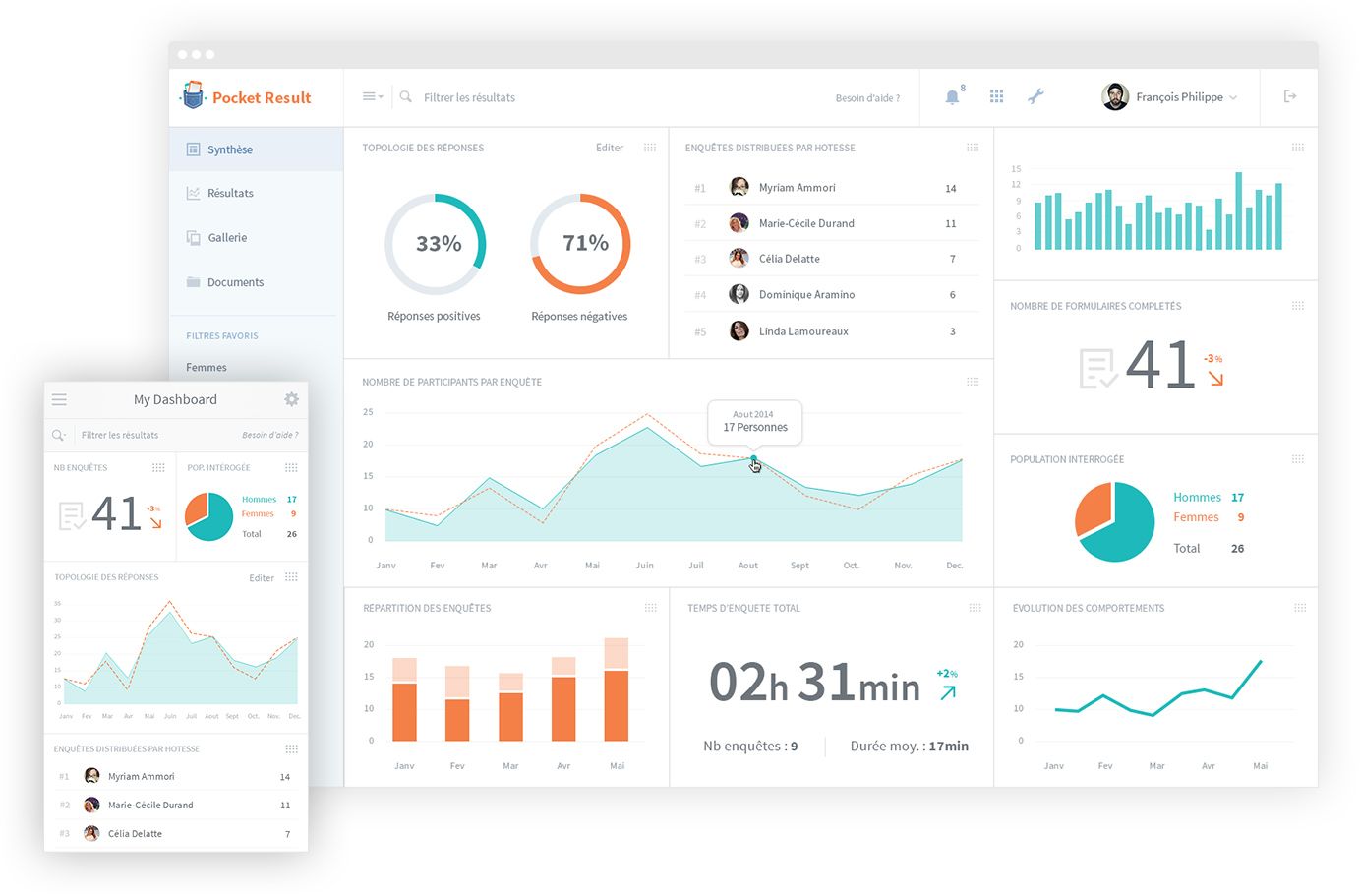
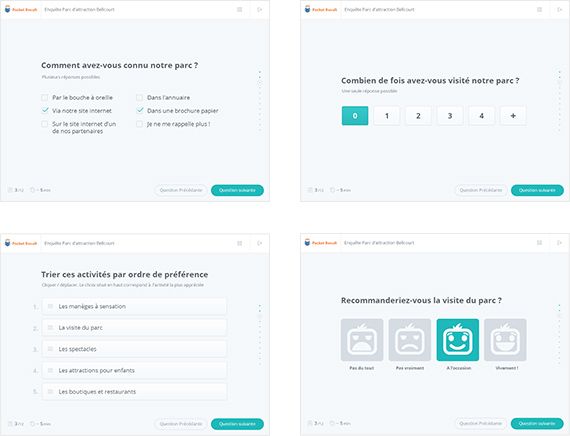
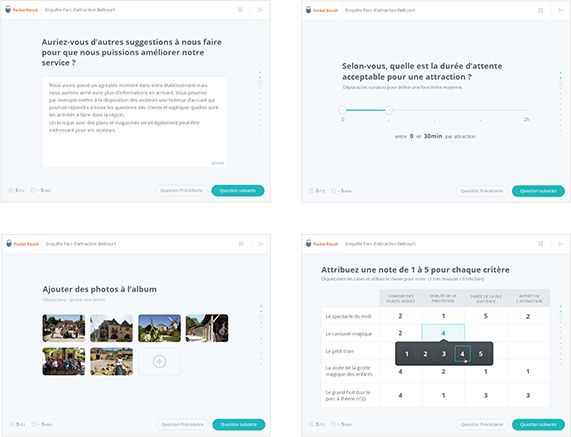
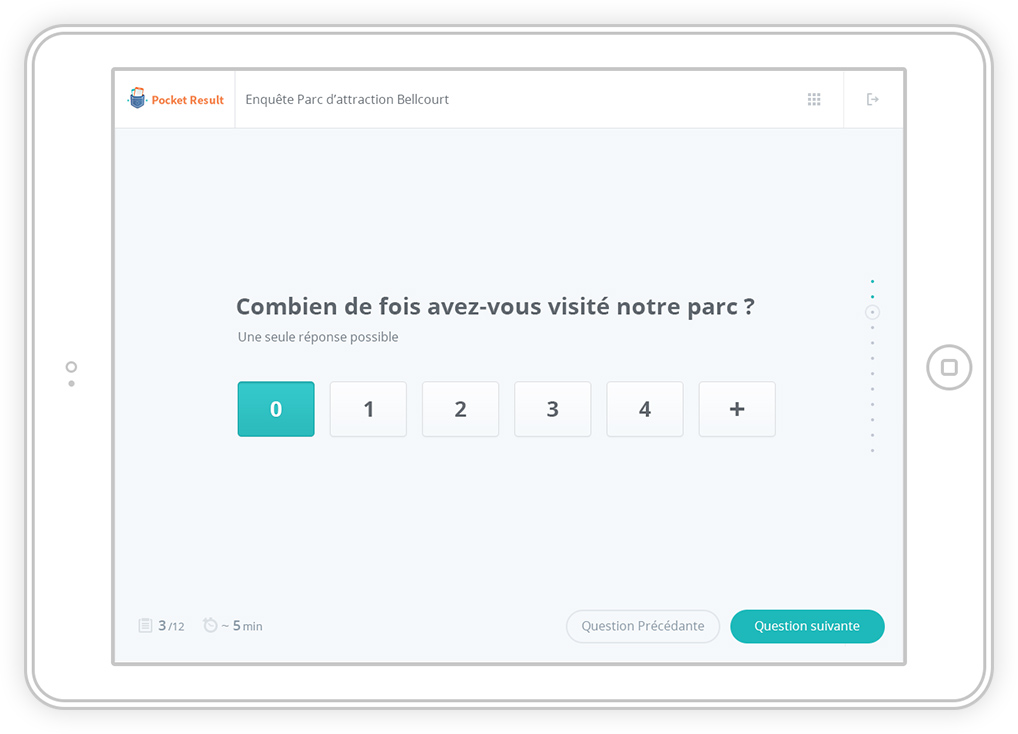
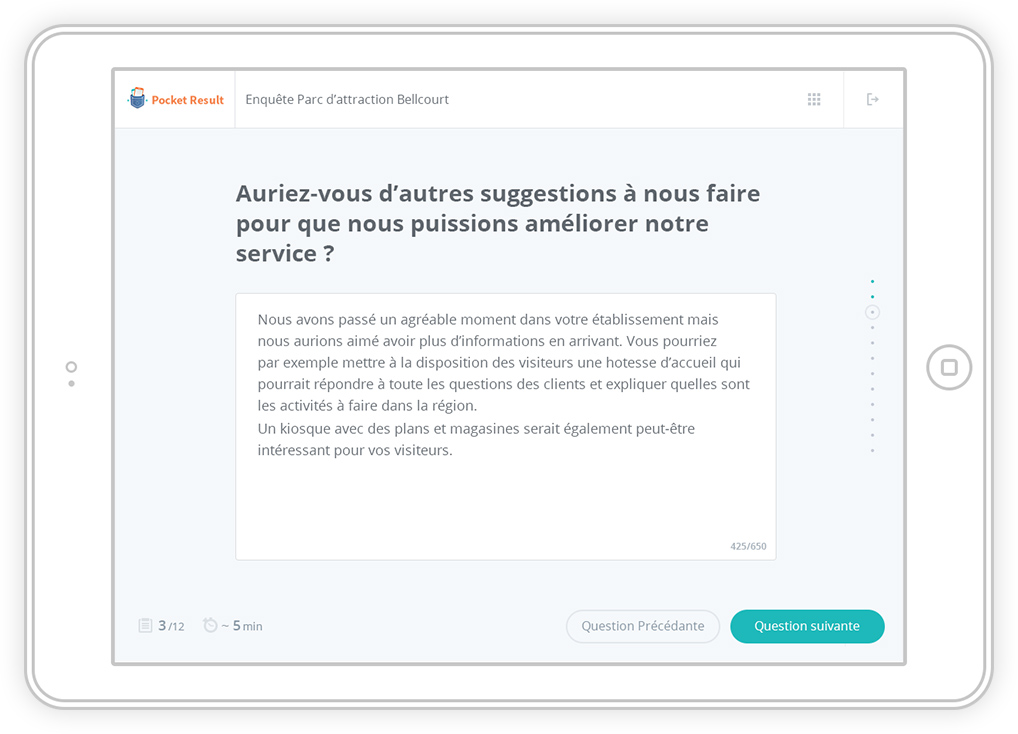
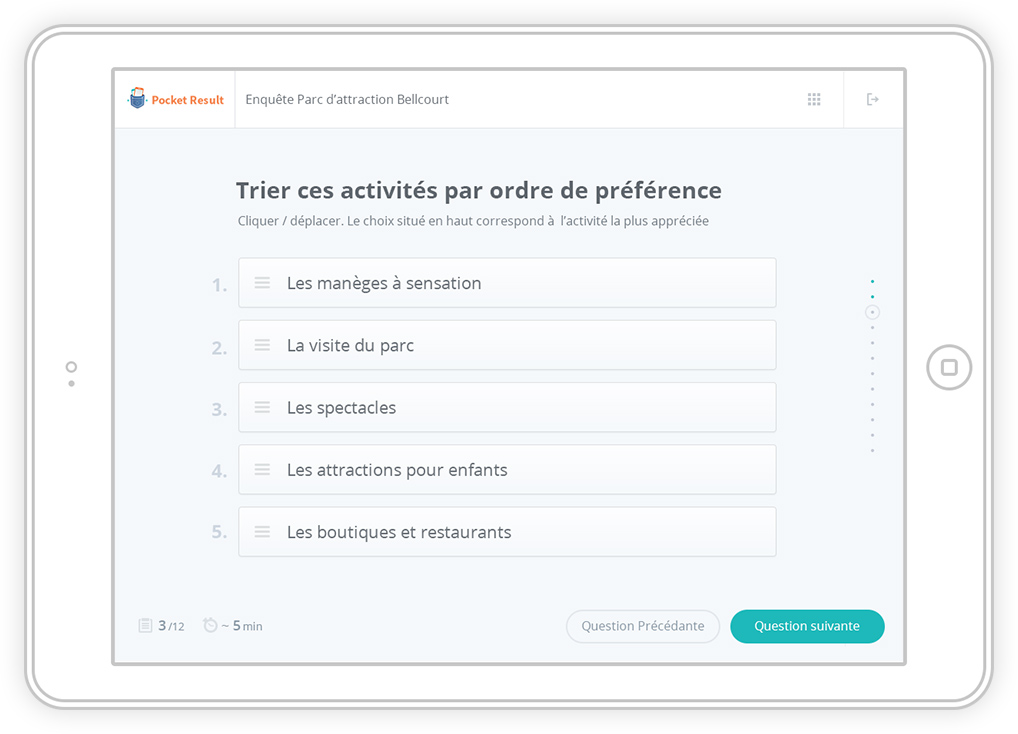
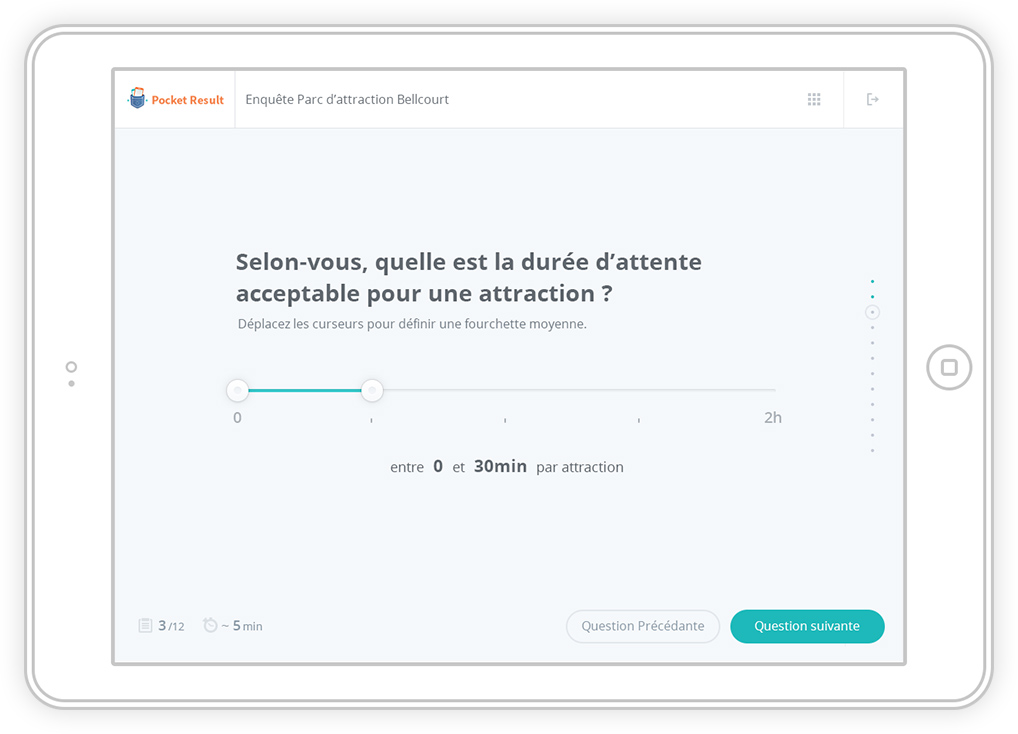
Due to NDA constraints, I cannot show all the work I’ve done for the company. I will restrict this case study to the overall visual design, few app features and my global approach for the mission.