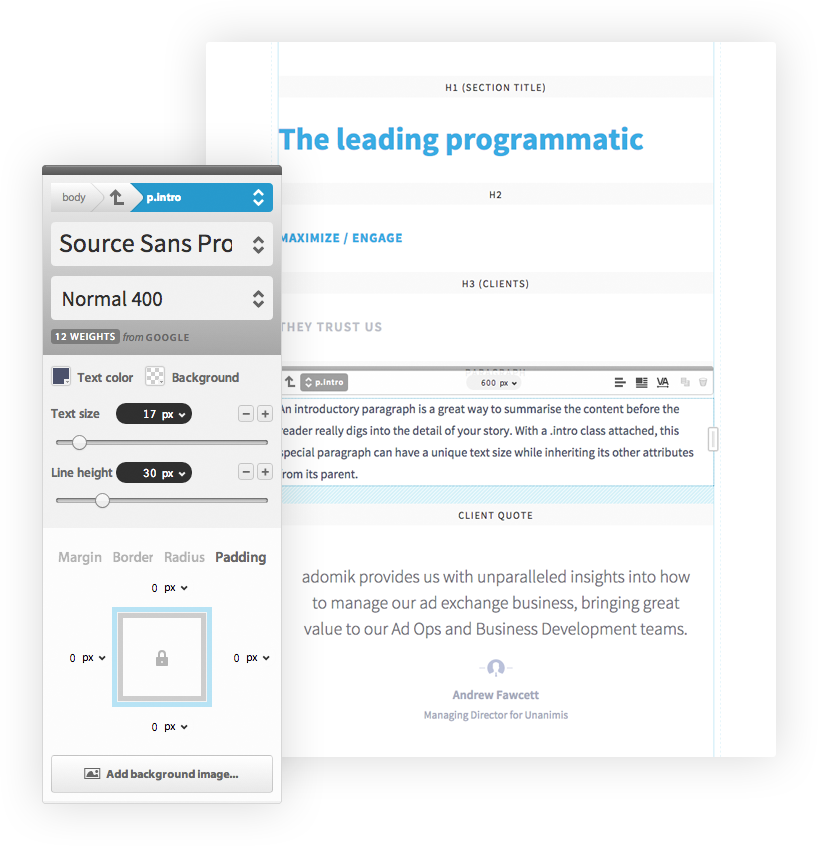
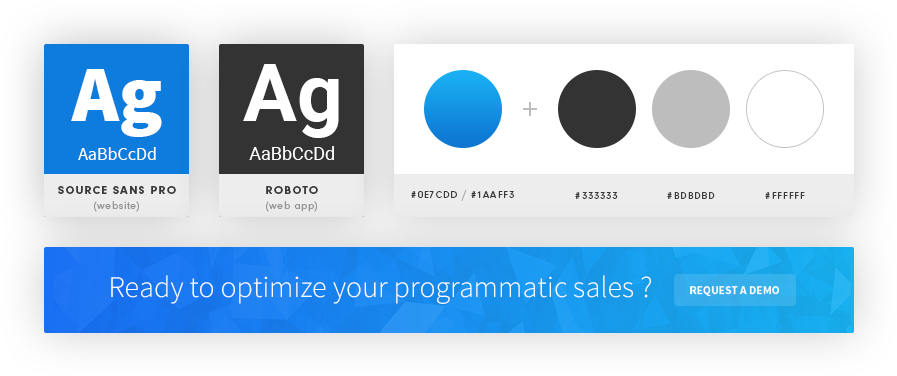
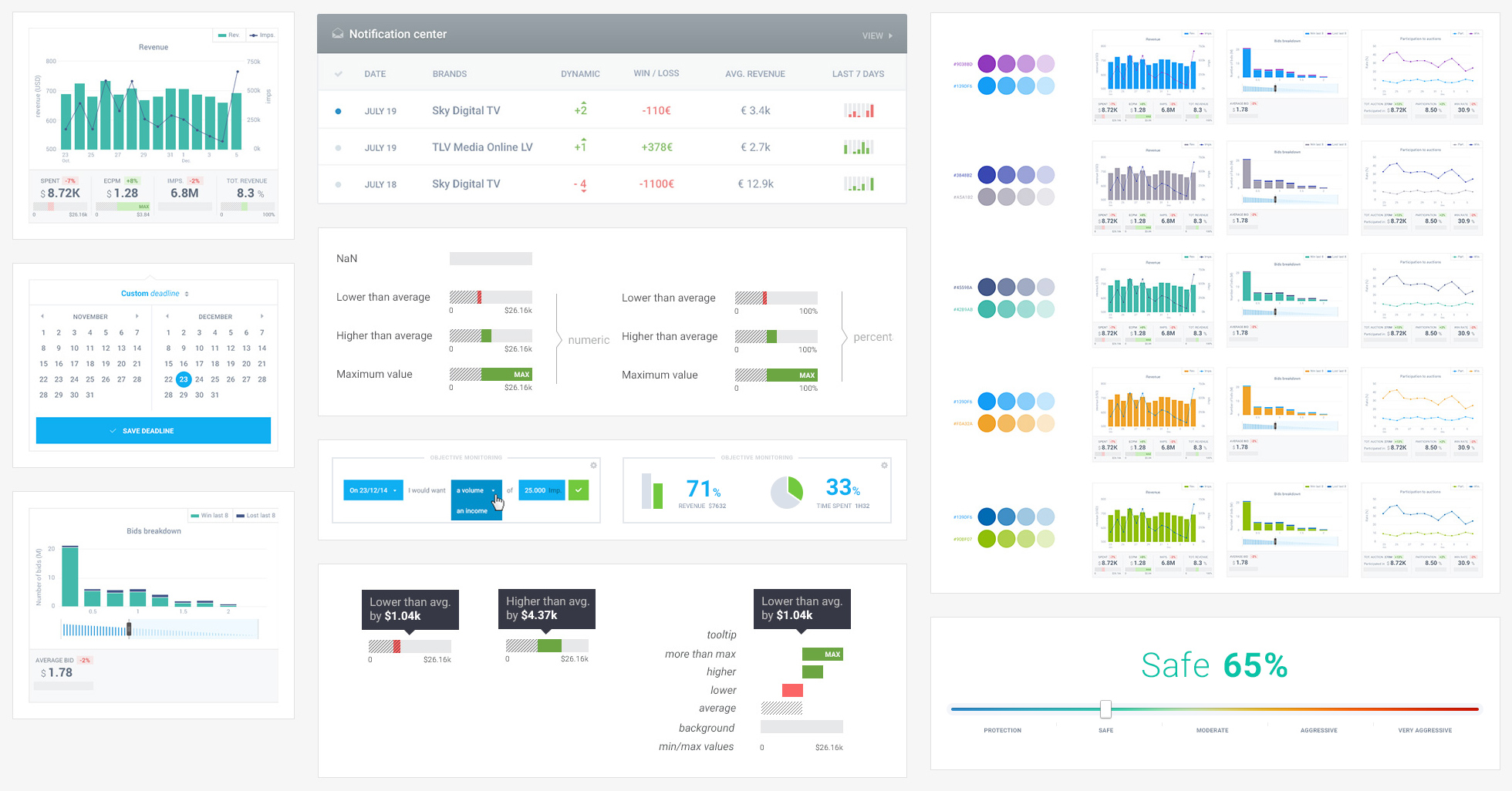
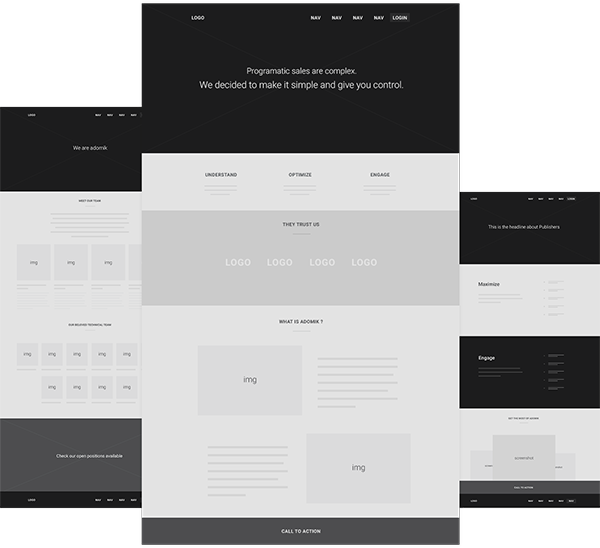
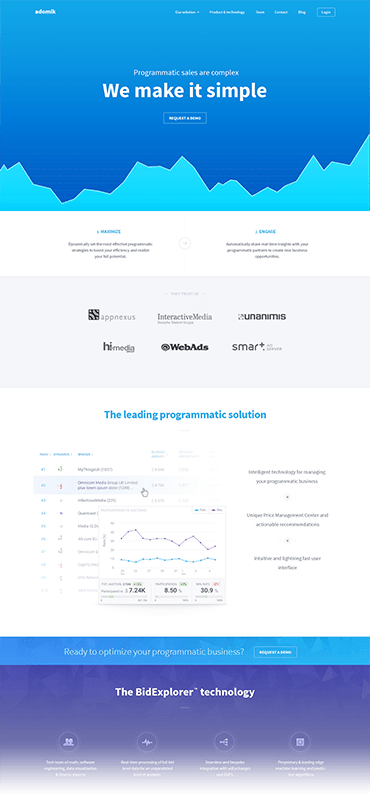
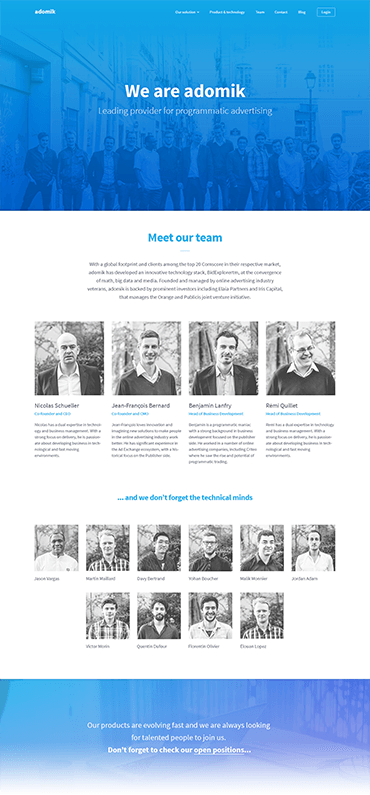
Adomik is a French startup who empowers publishers, marketplaces, and media buyers to optimize programmatic advertising. I’ve worked with them to rebrand their existing service but also to design new features to the existing app which was open to beta testers. I’ve worked on Art Direction, Information Architecture, UX and UI for their web app and public website.
As I wasn’t familiar with the world of advertising and even less with marketplaces technical vocabulary, I’ve first spent some time to discover this new environment: the market, the product itself, the main competitors, etc. We’ve done lots of calls, I’ve read a bunch of technical docs, but I’ve also worked directly from the Adomik office in Paris to be closer to the team.
Note: Due to NDA constraints I, unfortunately, can't show the work I’ve done for the app so I will only focus on few aspects of the project (overall visual design, public website, etc.) and my global approach.