I’m a designer but I’m also a dad with 2 little daughters that sometimes want to watch cartoons. I’m not kind of screens for children but I allow few minutes here and there… I whish I could let my children alone on Youtube but that’s unfortunately not possible. I have 3 issues: the ads, the lack of control over content (a 4 y.o child click everywhere on the screen), the Youtube U.I which is not designed to be used by young kids alone.
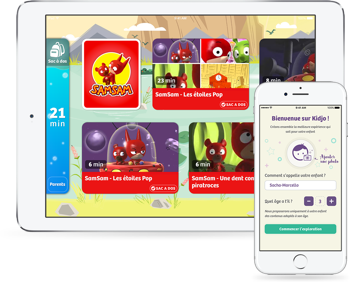
As I would pay for such a product, I’ve already checked up on the Appstore for an app that answers these issues but didn’t find something really efficient among existing apps like Youtube kids, Hopster, Netflix, Playkids and... Kidjo.
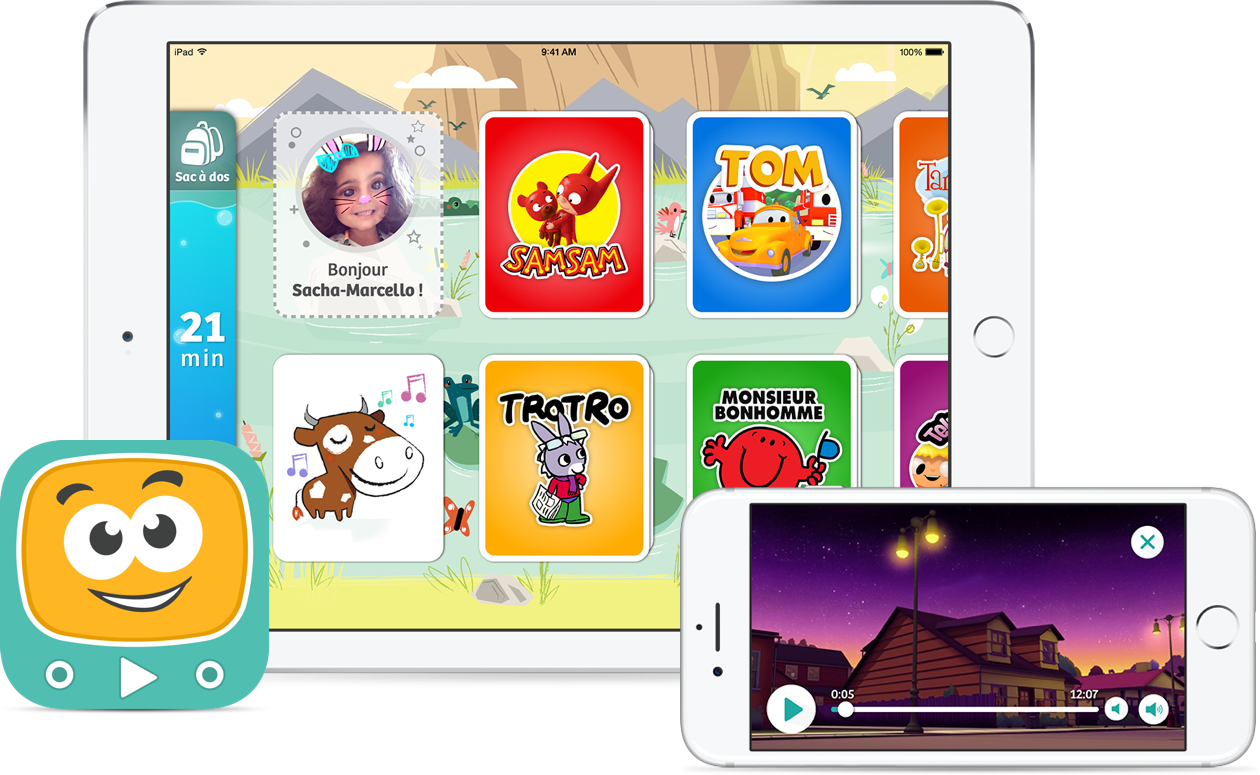
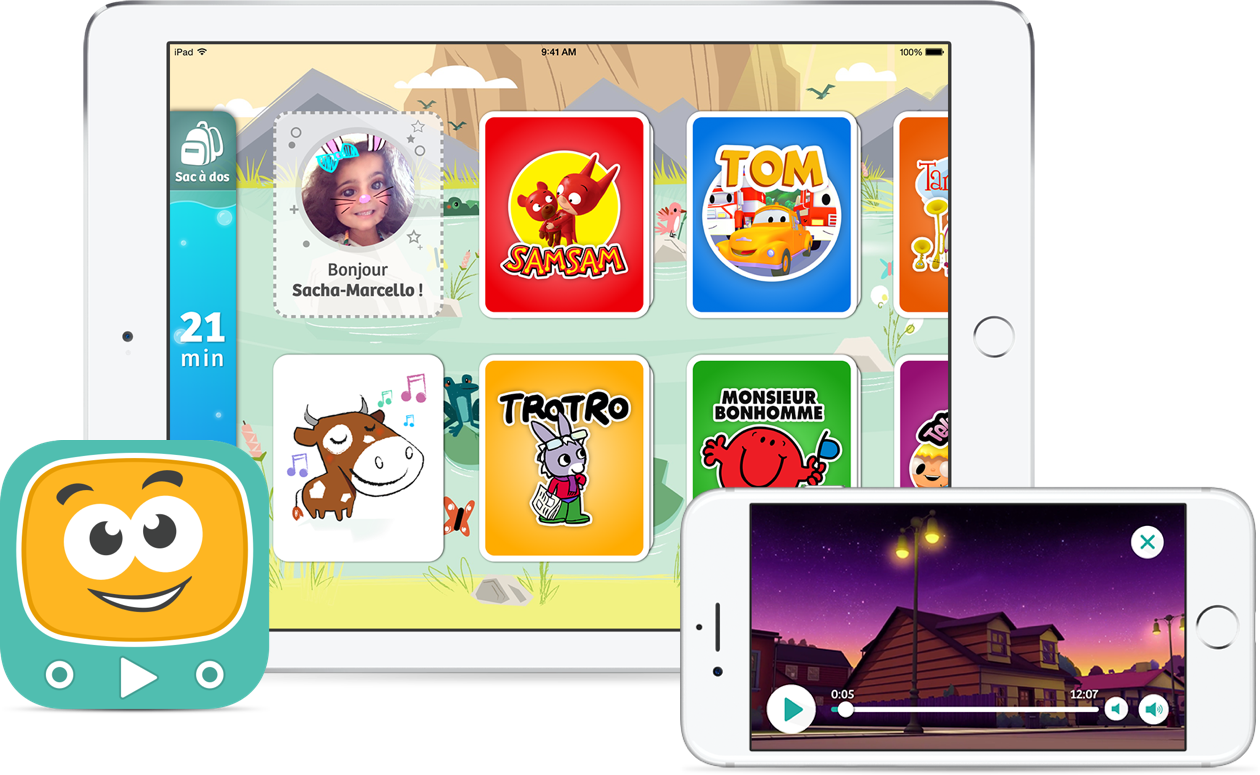
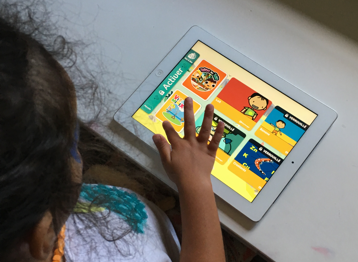
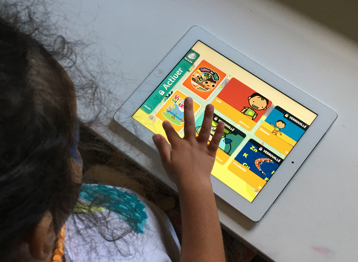
When I’ve received a mail from the Kidjo team to ask me if I could help them to redesign their product from scratch I was very exited because I really thought I could do something and I knew my own kids would be glad to test such a product.
This adventure started in August 2016, I was in charge of the Art Direction and the User Interface design of the product, while collaborating with Johan Adda, former Apple UX.