As a designer, I use to do a daily technological and artistic watch, reading articles, tweeting, bookmarking lots of links, saving images, etc. I've quickly realized that I needed a tool to organize all the screenshots that I often take.
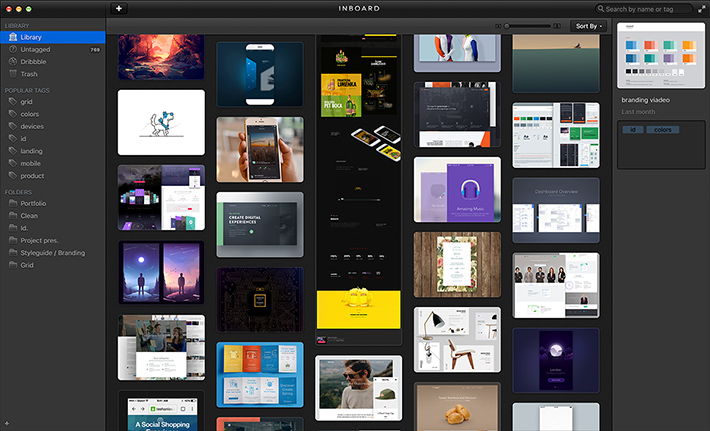
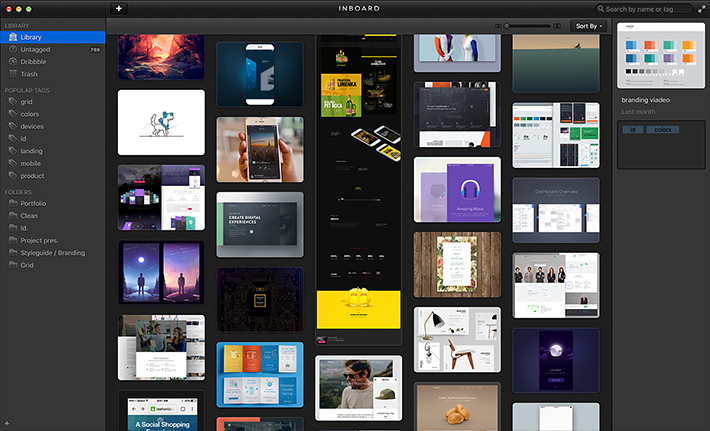
After trying many tools (Gimmebar, Evernote, Kippt, Muse, Zootool, Ember etc.) I've finally focused my attention on Inboard. If you do not know this tool yet, I suggest you take a look on their website. That app lets you create a local screenshots library by drag’n dropping images, adding url, but also with an integrated browser plugin that makes the task easy (full height page or selected area). You can add tags and place your screenshots into folders. You also have access to search and sort features and the ability to share your content. It's pretty basic but very useful.
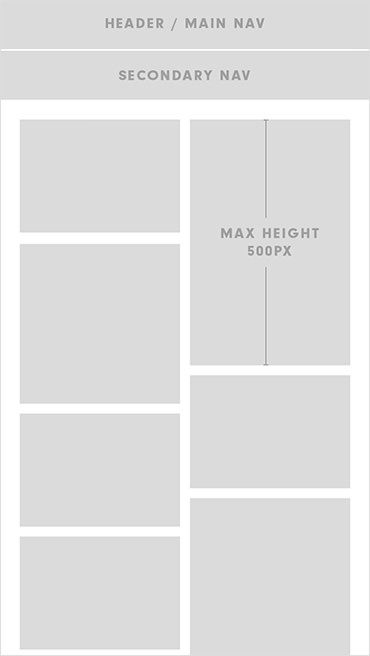
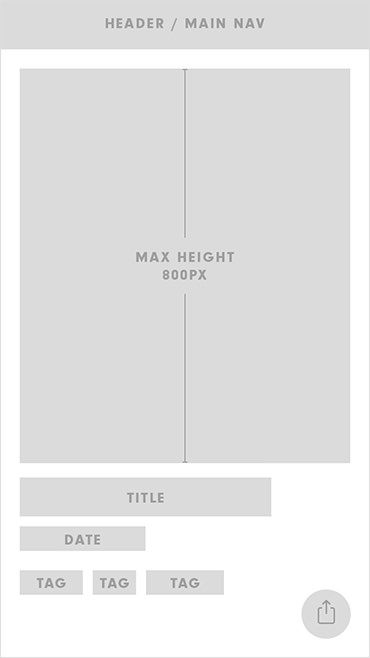
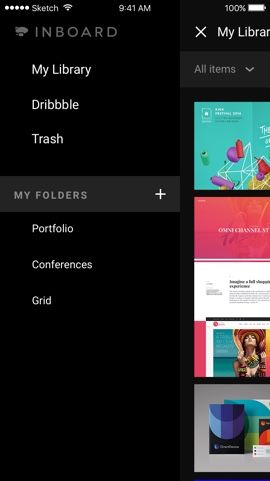
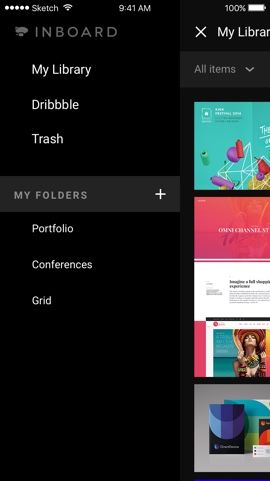
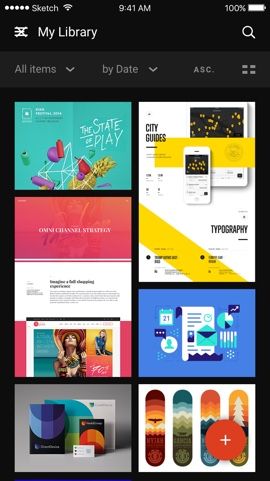
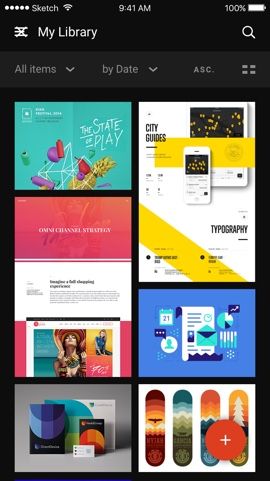
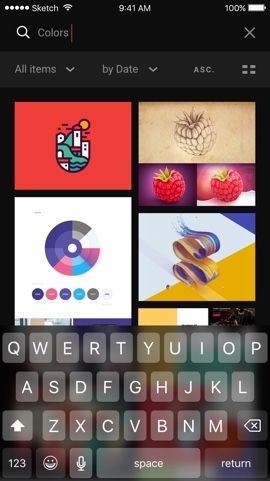
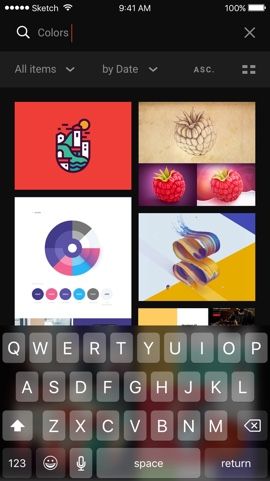
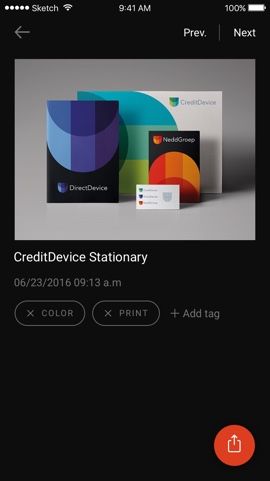
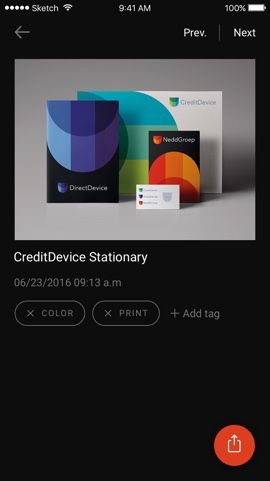
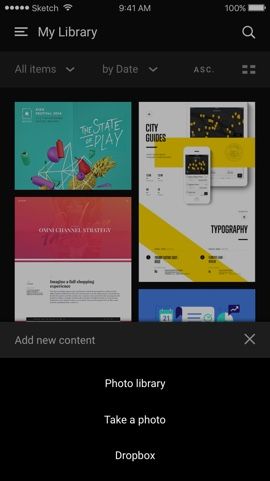
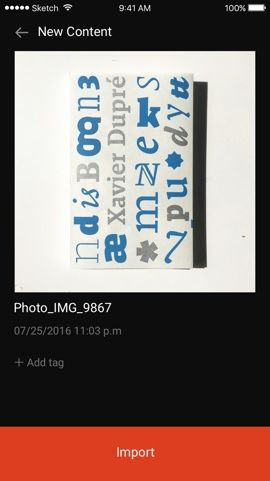
I love this tool, but the only thing Inboard lacks is a mobile app. So I tried to imagine what might the Inboard iOS app look like. This project is not a client work, just a personal design exercise, and a lot of fun of course.