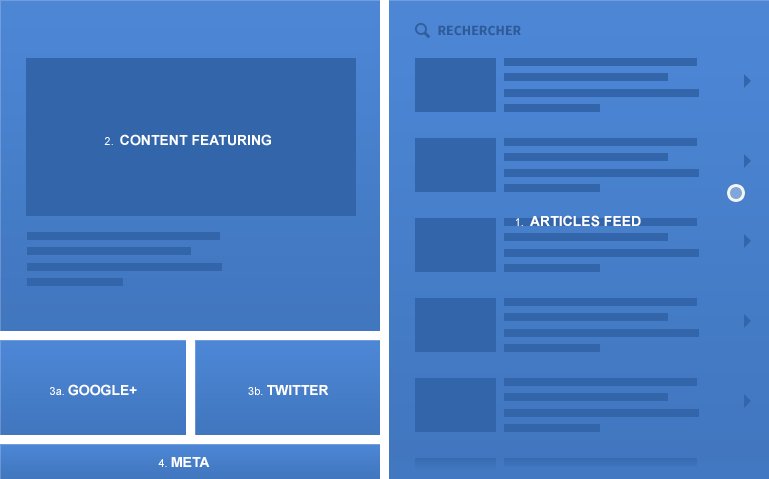
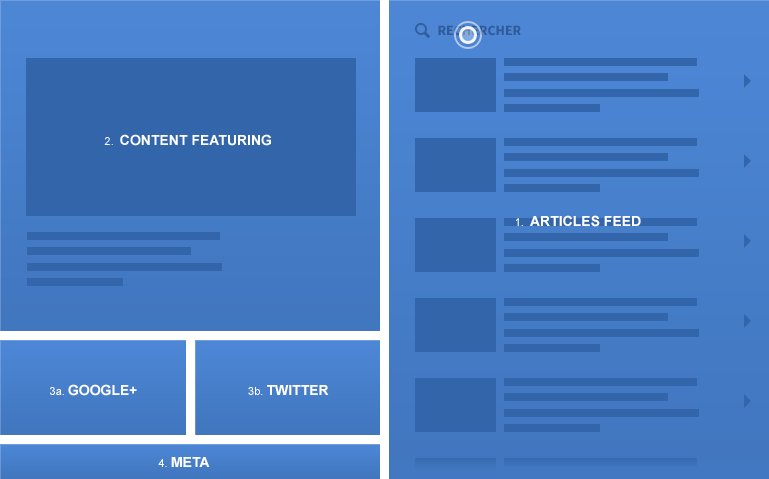
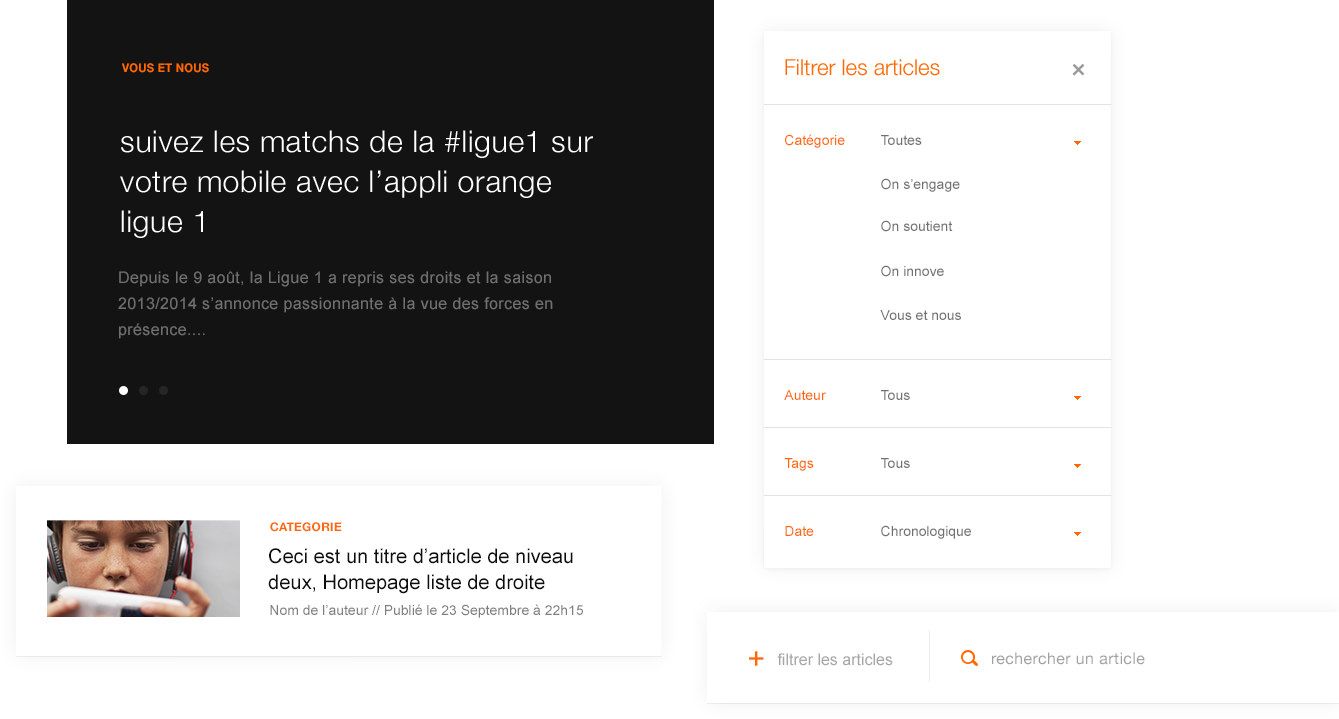
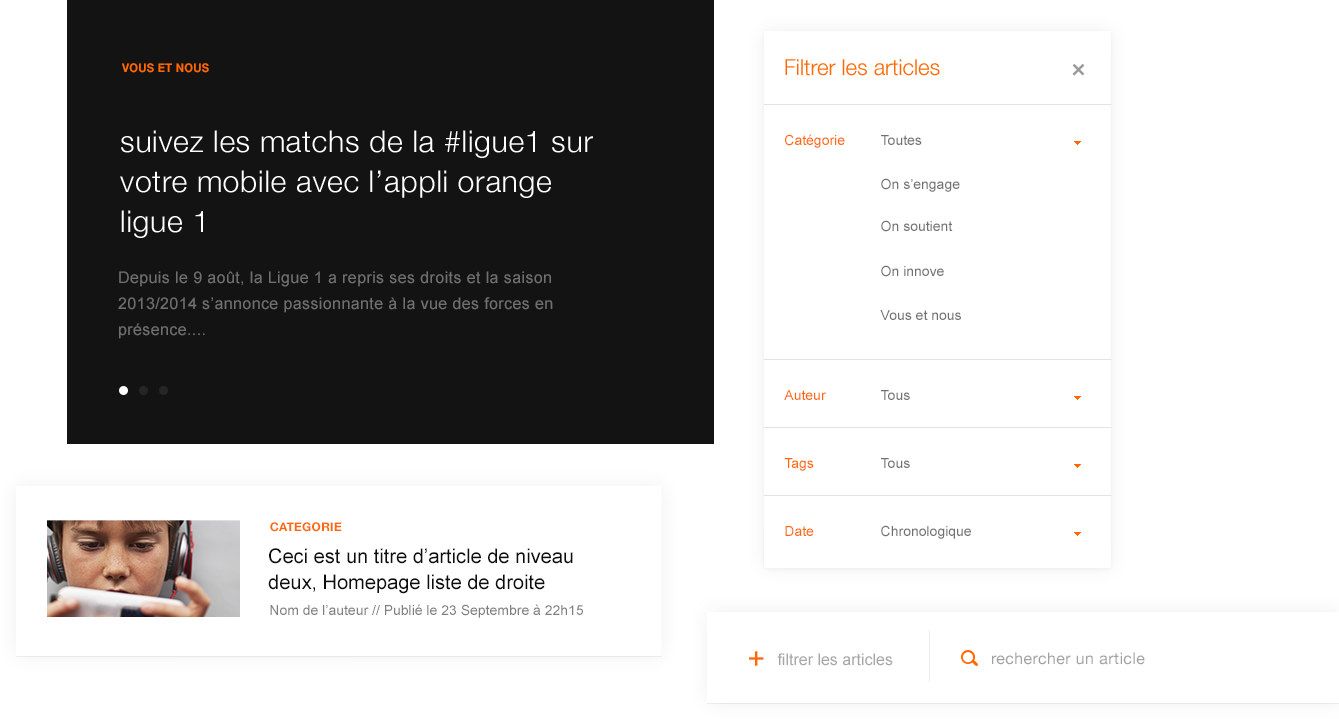
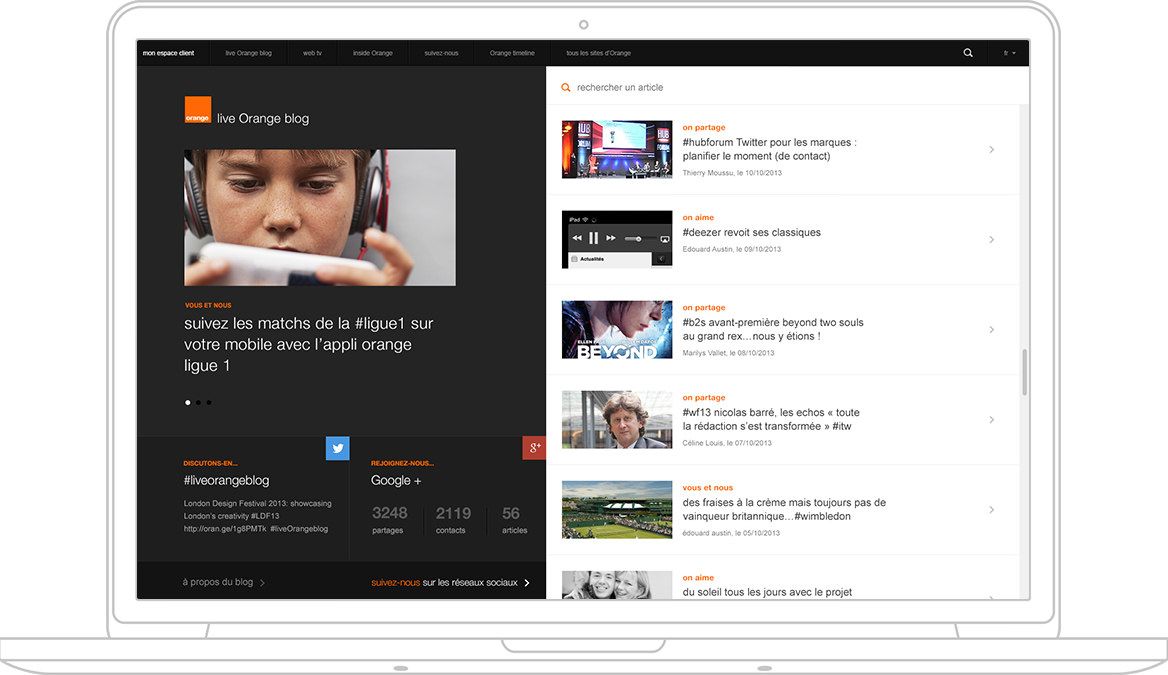
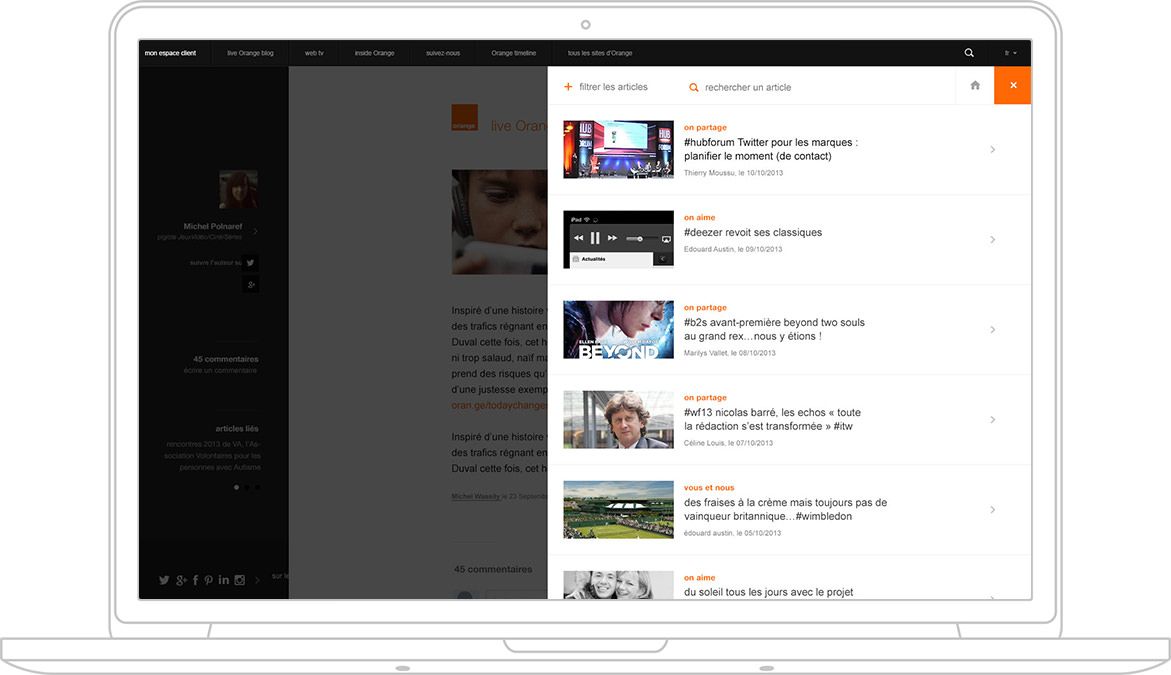
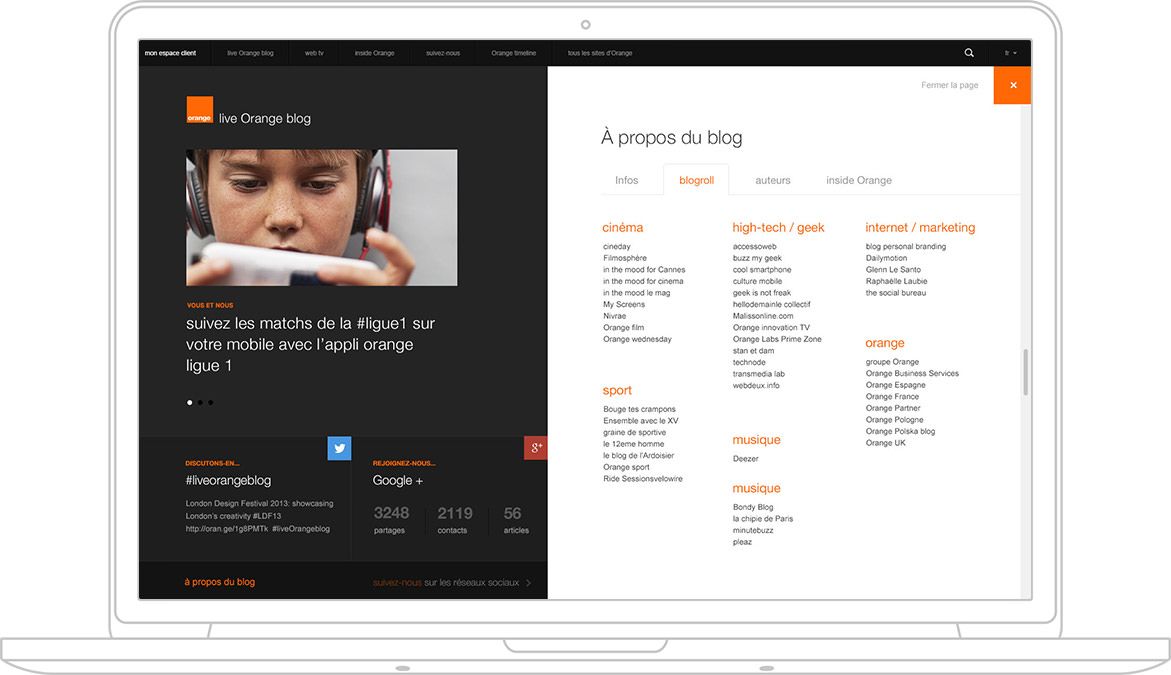
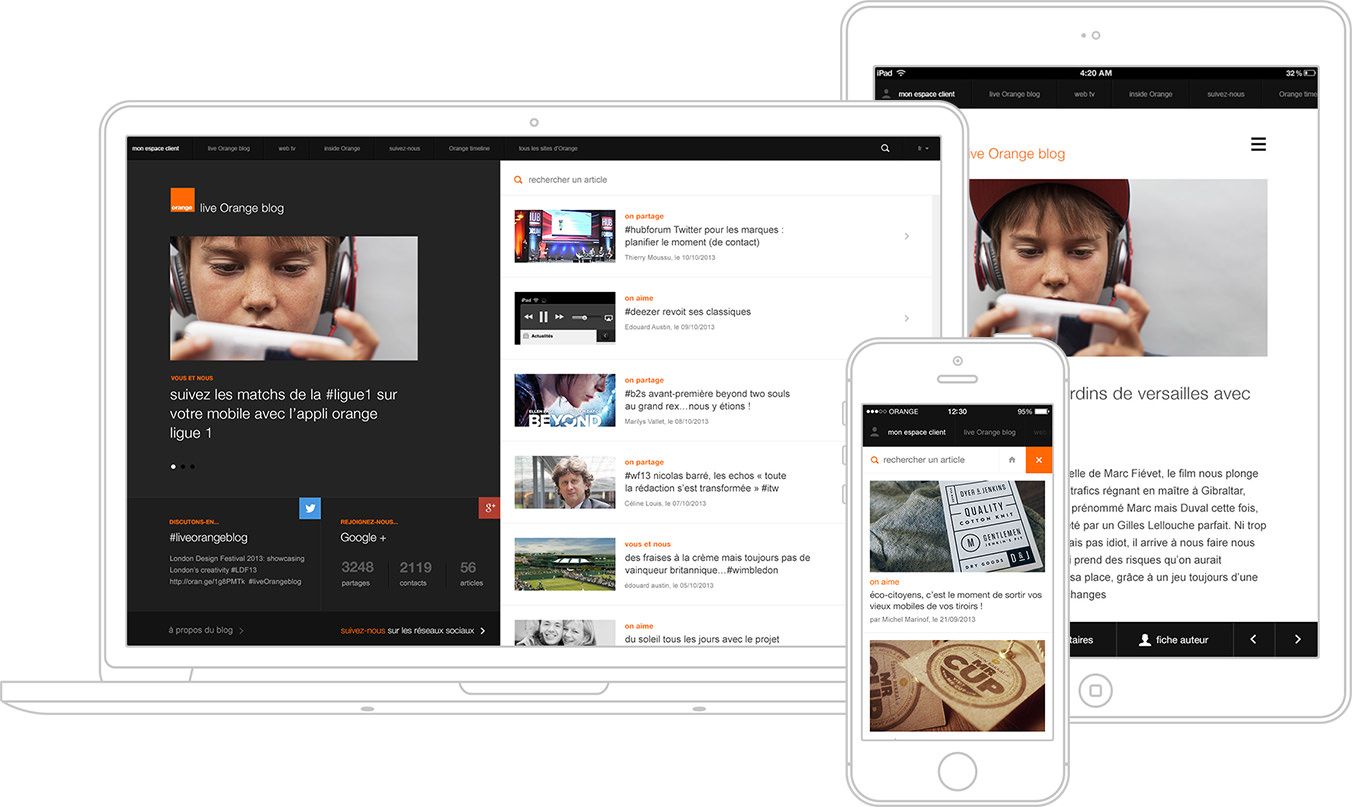
With more than 250 million clients worldwide and 155.000 employees, Orange is one of the biggest company I’ve had the chance to work with. As a freelancer this time, my mission was to do a complete redesign their official blog. It was a collab work with my friend Antony Legrand with whom I share the same passion for design (among a lot of things). We've worked together on research, information architecture and UI-UX.
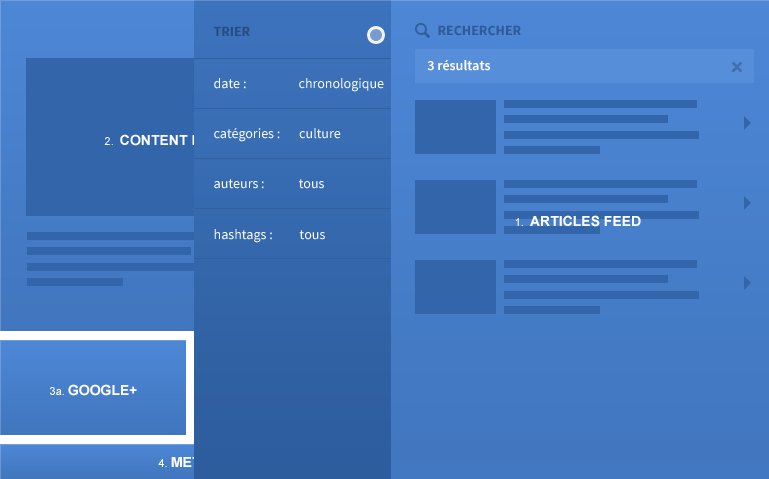
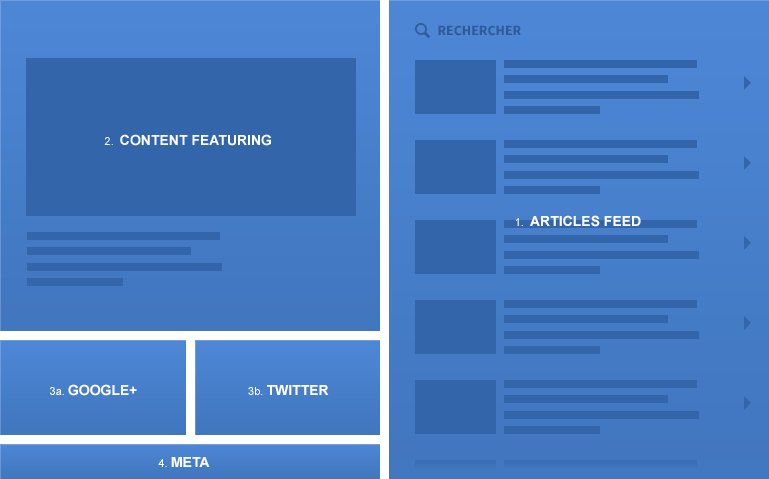
We've had four principal objectives: capitalize on the editorial quantity and quality, serve the innovational and modern part of the brand identity, create more focus on the multiple authors, and finally to consolidate the Orange social network community.